
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Панель масштабирования
|
|
|
|
Панель масштабирования, позволяет пользователю, с помощью Zoom In просмотреть более подробно детали документа, а Zoom Out увидеть общий образ страницы. В панели масштабирования есть несколько путей для работы с документом.


 Выпадающее меню масштабирования по проценту, содержит несколько предопределенных значений для уменьшения или увеличения образа страницы. Просто выберите желаемый коэффициент. Если ни одно из них вас не устраивает, то просто введите свое значение в поле ввода.
Выпадающее меню масштабирования по проценту, содержит несколько предопределенных значений для уменьшения или увеличения образа страницы. Просто выберите желаемый коэффициент. Если ни одно из них вас не устраивает, то просто введите свое значение в поле ввода.
Другой метод получения нужного размера, это использования иконки лупы с крестом. Перетяните данный инструмент на нужную область, которую надо увеличить.
Для простого изменения размеров, есть две иконки лупы с символами "+" и "-". Ничего не требуется выбирать, что бы использовать данный инструмент. Каждое нажатие на иконку увеличивает и уменьшает образ на значение установленное в предпочтениях. Для установки этого параметра, выберите пункт Preferences в меню Edit. Далее перейдите на закладку Designer. В области, называемой "Zoom Increment", увеличьте или уменьшите величину шага, с помощью кнопок вверх/вниз или просто кажите нужный процент.
 Для изменения размера, выбранных элементов, используйте лупу с символом прямоугольника из точек. Вначале, выберите нужные элементы и затем щелкните по иконке. Видимая область будет кадром выбранных элементов.
Для изменения размера, выбранных элементов, используйте лупу с символом прямоугольника из точек. Вначале, выберите нужные элементы и затем щелкните по иконке. Видимая область будет кадром выбранных элементов.
 Используйте кнопку "Page Width" для установки размера по ширине текущей выбранной страницы.
Используйте кнопку "Page Width" для установки размера по ширине текущей выбранной страницы.
Используйте кнопку "Whole Page" для показа полной текущей страницы.
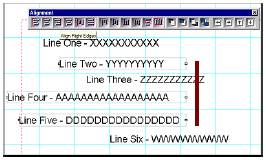
Упражнение 13: выравнивание компонент
В данном упражнении мы продемонстрируем, как выравнивать компоненты. Например, есть шесть пронумерованных строк текста.
|
|
|
1. в начале, бросьте несколько компонент Text на страницу. В данном примере это пронумерованные строки 1-6;

2. строки два, четыре и пять должны быть выровнены. Строки три и шесть также должны быть выровнены;

3. выберите строку два. Это задаст первичный компонент, относительно которого будут выравниваться остальные;

4. удерживая клавишу shift, выберите строки четыре и пять, которые будут выровнены относительно строки два; заметим, что появилась граница с маркерами серого цвета;

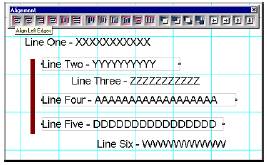
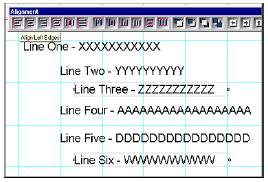
5. поскольку все компоненты уже выбраны, нажмите на иконку Align Left Edges на панели выравнивания. Заметим, что все три компонента выровнялись по левому краю;

6. что бы посмотреть, как работает выравнивание, нажмите иконку Align Right Edges на панели выравнивания;

7. пройдитесь по оставшимся функциям панели выравнивания и посмотрите, как они работают;
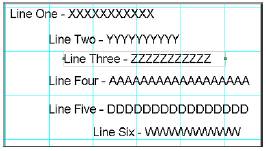
8. попробуем теперь выравнить второй набор строк. Сначала выберите первичный компонент, как базу для выравнивания, в данном случае, это строка три;

9. затем выберите другие компоненты, которые Вы хотите выравнить, удерживая клавишу shift, выберите строку шесть;

10. затем нажмите на иконку the Align Left Edges для выравнивания компонент.

Упражнение 14: порядок компонент
Для изменения порядка компонент по Z-оси, должны использоваться иконки на панели выравнивания.
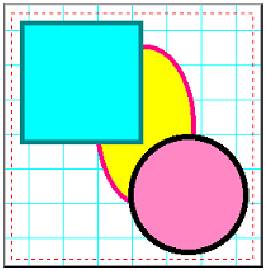
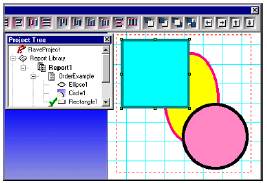
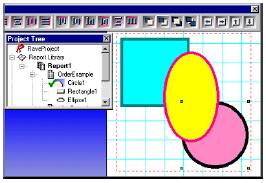
1. чтобы начать упражнение, нам нужны компоненты на странице. Это могут быть любые компоненты. В данном примере используются прямоугольник, овал и круг;

2. сначала выберите компонент, который будет перемещать. В примере будем перемещать прямоугольник за овал. Посмотрим в дереве проекта размещение компонента Rectangle;

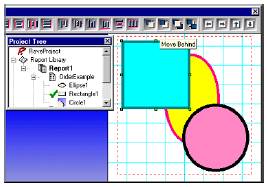
3. как только прямоугольник будет выбран, нажмите иконку Move Behind на панели выравнивания. Заметим, что после нажатия прямоугольник еще никуда не поместился, но в дереве проекта уже сменил свою позицию на шаг выше;

4. теперь нажмите на иконку Move Behind button еще раз. Прямоугольник переместился и в дереве проекта на странице за овал;
|
|
|

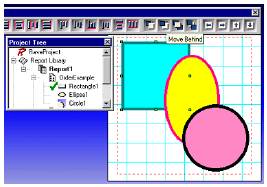
5. для второго компонента, выберите круг и нажмите на иконку Move Behind. Круг переместился по дереву ин странице за овал;

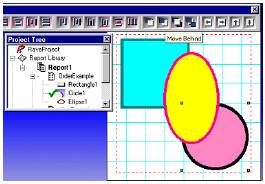
6. щелкните по иконке Move Behind еще раз и заметьте, что круг перемещается по дереву, но остается сзади овала;

Упражнение 15: привязка к сетке
Привязка к сетке перемещение относится к перемещению и изменению размера компонент к узлам сетки на странице.
1. сначала, вызовите диалог Preferences, пункт Preferences меню Edit;
2. выберите закладку Default и посмотрите в область Grid Spacing;
3. В Grid Spacing смените, значение на.02. затем посмотрите на область, называемую Draw Grid Every;
4. в Draw Grid Every, введите 1 line (напечатайте или используйте выпадающий список). Draw Grid Every 1 line, будет показывать каждую строку сетки. Если это сменить на Draw Grid Every 3 lines, то будет показана только каждая третья строка сетки;
5. затем перейдите в меню Project и выберите New. Это создаст новый проект, также и новую страницу отчета, которая будет базироваться на предпочтениях, которые мы сменили в предыдущих шагах. Помните, что линии сетки используются только для разработки отчета и не показываются при его исполнении;
6. прейдите в панель дизайнера и нажмите на иконку Snap To Grid;
7. теперь бросьте прямоугольник на страницу;
8. затем перемещайте прямоугольник и обратите внимание, что прямоугольник перемещается только по сетке. Попробуйте сделать тоже самое кнопками перемещения.
9. опять перейдите в панель дизайнера и нажмите на иконку Snap To Grid, для отключения привязки;
10. пробуйте перемещать прямоугольник и обратите внимание, что теперь прямоугольник перемещается и между узлами сетки.
Упражнение 16: изменение размера линии и цвета прямоугольника
1. создайте новый отчет;
2. бросьте прямоугольник на страницу;
3. посмотрите на панель палитры цветов. Обратите внимание, что на конкретных цветах есть символы 1 и 2, которые указывают первичный и вторичный цвета;
4. что бы сделать изменение цвета более заметным в примере, мы изменим ширину линии прямоугольника. Перейдем на панель редактора. Выберем прямоугольник. Затем изменим в выпадающем списке толщину линии. В примере сменено с hairline на 2.25 пункта;
5. Щелкните левой кнопкой мыши на любом цвете в панели цветов. В данном примере был выбран цвет Olive. Заметьте, что цвет границы сменился на оливковый цвет. Также обратите внимание, что изменился первичный цвет. Первичный цвет определяет цвет границы;
|
|
|
6. Щелкните правой кнопкой мыши на любом цвете. В примере был выбран цвет Blue. Заметим, что прямоугольник закрасился синим цветом. Также заметим, что изменился вторичный цвет. Вторичный цвет определяет цвет заливки.
Упражнение 17: смена шрифтов
| 1. | создайте новую страницу отчета; 
|
| 2. |  бросьте на нее четыре компоненты Text; бросьте на нее четыре компоненты Text;
|
| 3. | выберите компонент и посмотрите на панель шрифтов;

|
| 4. | в выпадающем меню отображаются имена шрифтов, выберите подходящий шрифт; |
| 5. | перейдите на следующий компонент, и повторите шаги 3 и 4. повторите это же для оставшихся компонент; |
| 6. | Также попробуйте изменять размеры шрифтов. И конечно атрибуты Bold, Italic и Underline; |
| 7. | Три оставшихся кнопки управляют выравниванием влево, вправо и по центру. Попробуйте поработать и с ними. |
|
|
|
|
Дата добавления: 2014-01-07; Просмотров: 272; Нарушение авторских прав?; Мы поможем в написании вашей работы!